Belajar Javascript: Apa itu Objek? dan Bagaimana Cara Membuatnya?

Dalam kehidupan nyata, kita sering menjumpai objek. Objek adalah segala sesuatu yang ada di dunia ini.
Entah itu benda mati ataupun makhluk hidup. Semuanya objek.
Objek-objek ini dapat kita modelkan di dalam pemrograman.
Biasanya menggunakan paradigma OOP (Object Oriented Programming) atau pemrograman beorientasikan objek.
Nah paradigma OOP ini merupakan sebuah teknik atau cara di dalam pemrograman di mana segala sesuatu di pandang sebagai objek.
Objek-objek ini dapat saling berinteraksi sehingga membentuk sebuah program.
Apa itu Objek di Javascript dan Bagaimana cara Membuatnya?
Objek sebenarnya adalah sebuah variabel yang menyimpan nilai (properti) dan fungsi (method).
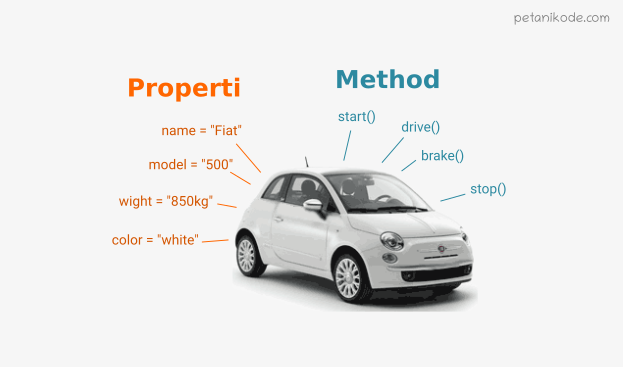
Contoh objek mobil:1

Bagaimana cara kita memodelkan mobil ini di dalam kode program?
Bisa saja seperti ini:
var car = "Mobil Fiat";Tapi variabel car hanya akan menyimpan nama mobil saja.
Karena itu, kita harus menggunakan objek.
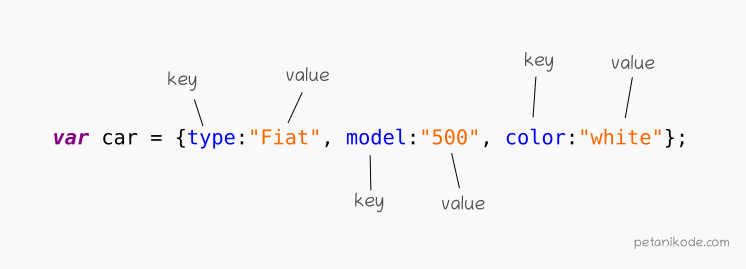
Objek pada javascript, dapat dibuat dengan tanda kurung kurawal dengan isi berupa key dan value.
Contoh:

Kode di atas bisa juga ditulis seperti ini:
var car = {
type:"Fiat",
model:"500",
color:"white"
};Apa Perbedaan Properti dan Method?
Pada contoh di atas, kita baru hanya membuat properti saja.
Properti adalah ciri khas dari objek (variabel). Sedangkan method adalah perilaku dari objek (fungsi).
Lalu bagaimana cara membuat method di dalam objek?
Method dapat dibuat dengan cara mengisi nilai (value) dengan sebuah fungsi.
Contoh:
var car = {
// properti
type: "Fiat",
model: "500",
color: "white",
// method
start: function(){
console.log("ini method start");
},
drive: function(){
console.log("ini method drive");
},
brake: function(){
console.log("ini method brake");
},
stop: function(){
console.log("ini method stop");
}
};Cara Mengakses Properti dan Method Objek
Kita sudah tahu cara membuat objek…
Lalu pertanyaannya:
Bagaimana cara mengakses properti dan method dari objek?
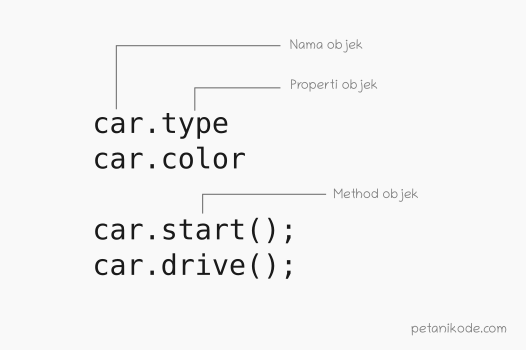
Caranya menggunakan tanda titik atau dot (.),
lalu diikuti dengan nama properti atau method.
Contoh:
console.log(car.type);
console.log(car.color);
car.start();
car.drive();perhatikan car.type, car.color, car.start(), dan car.drive()!

Untuk mengakses properti, kita cukup gunakan nama objek.properti.
Sedangkan untuk method, kita harus menggunakan tanda kurung.
Ini menyatakan kalau kita ingin mengeksekusi fungsi.
Menggunakan Keyword this
Kata kunci this digunakan untuk mengakses properti dan method
dari dalam method (objek).
Contoh:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Belajar Objek Javascript</title>
<script>
var person = {
firstName: "Muhar",
lastName: "Dian",
showName: function(){
alert(`Nama: ${this.firstName} ${this.lastName}`);
}
};
person.showName();
</script>
</head>
<body>Hasilnya:

Kata kunci this pada contoh di atas akan mengacu pada objek person.
Membuat Class Objek dengan this
Pada pemrograman berorientasikan objek, kita biasanya membuat objek dengan membuat instance dari class.
Akan tetapi pada contoh-contoh di atas, kita membuat objeknya secara langsung.
Lalu bagaimana kalau kita ingin membuat objek yang lain dengan properti yang sama.
Bisa saja dibuat dua seperti ini:
var person = {
firstName: "Muhar",
lastName: "Dian",
showName: function(){
alert(`Nama: ${this.firstName} ${this.lastName}`);
}
};
var person2 = {
firstName: "Petani",
lastName: "Kode",
showName: function(){
alert(`Nama: ${this.firstName} ${this.lastName}`);
}
};Ini tentu tidak efektif, jika kita ingin membuat banyak objek. Karena kita harus menulis ulang kode yang sama.
Solusinya kita bisa gunakan class.
Oh iya, saya ingin kasih tahu:
Pada Javascript versi ES5, class belum ada.
Fitur ini baru ditambahkan pada Javascript versi ES6.
Pada ES5, kita bisa membuat class dengan fungsi. Lalu di dalamnya menggunakan kata kunci this.
Contoh:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Belajar Objek Javascript</title>
<script>
function Person(firstName, lastName){
// properti
this.firstName = firstName;
this.lastName = lastName;
// method
this.fullName = function(){
return `${this.firstName} ${this.lastName}`
}
this.showName = function(){
document.write(this.fullName());
}
}
var person1 = new Person("Muhar", "Dian");
var person2 = new Person("Petani", "Kode");
person1.showName();
document.write("<br>");
person2.showName();
</script>
</head>
<body>Hasilnya:

Perhatikanlah contoh di atas!
Kita membuat objek baru dengan kata kunci new, lalu diberikan
nilai parameter firstName dan lastName.
var person1 = new Person("Muhar", "Dian");Jadi, berapapun objek yang ingin kita buat…
…cukup gunakan kata kunci new saja.
Apa Selanjutnya?
Sampai di sini, kita sudah belajar dasar-dasar objek pada Javascript.
Sebenarnya masih ada yang harus di bahas lagi, yaitu pembuatan objek dengan prototype dan class.
Mungkin nanti kita akan bahas pada kesempatan berikutnya.