Belajar Javascript: Apa itu AJAX? dan Bagaimana Cara Menggunakannya?

Apa itu AJAX?
AJAX merupakan singkatan dari Asynchronous Javascript Aand XML.
AJAX berfungsi untuk:
- Mengambil data dari server secara background;
- Update tampilan web tanpa harus reload browser;
- Mengirim data ke server secara background.
Pada dasarnya AJAX hanya menggunakan objek XMLHttpRequest
untuk berkomunikasi dengan server.
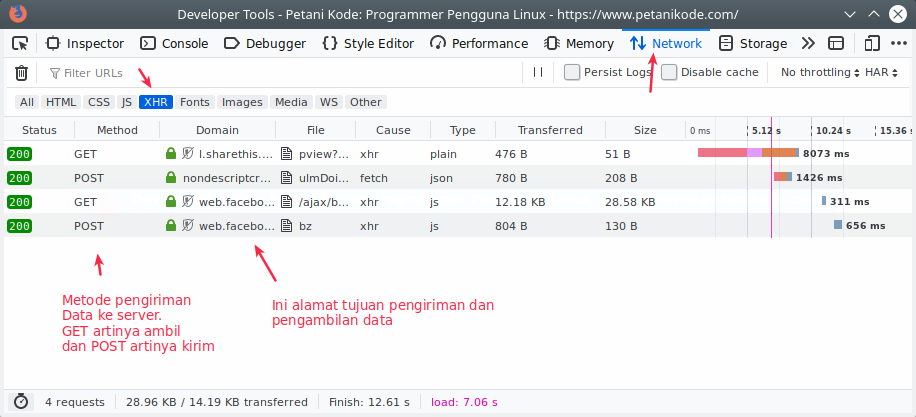
Kita bisa bisa melihat proses AJAX melalui inspect elemen di web browser, lalu buka tab Network dan aktifkan filter XHR (XML HTTP Request).

Oh iya, meskipun di AJAX ada kata “XML”… Bukan berarti hanya mendukung format XML saja.
AJAX juga mendukung format JSON, Plain Text, dan HTML.
Cara Menggunakan Ajax di Javascript
Langkah-langkah menggunakan AJAX seperti ini:
Membuat Objek Ajax
var xhr = new XMLHttpRequest();Menentukan Fungsi Handler untuk Event
xhr.onreadystatechange = function() { ... }; xhr.onload = function() { ... }; xhr.onerror = function() { ... }; xhr.onprogress = function() { ... };Menentukan Method dan URL
xhr.open("GET", url, true);Mengirim Request
xhr.send();
Oke…
Mari kita coba.
Buatlah file HTML dengan isi sebagai berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Belajar Dasar Ajax</title>
</head>
<body>
<h1>Tutorial Ajax</h1>
<div id="hasil"></div>
<button onclick="loadContent()">Load Content</button>
<script>
function loadContent(){
var xhr = new XMLHttpRequest();
var url = "https://api.github.com/users/petanikode";
xhr.onreadystatechange = function(){
if(this.readyState == 4 && this.status == 200){
document.getElementById("hasil").innerHTML = this.responseText;
}
};
xhr.open("GET", url, true);
xhr.send();
}
</script>
</body>
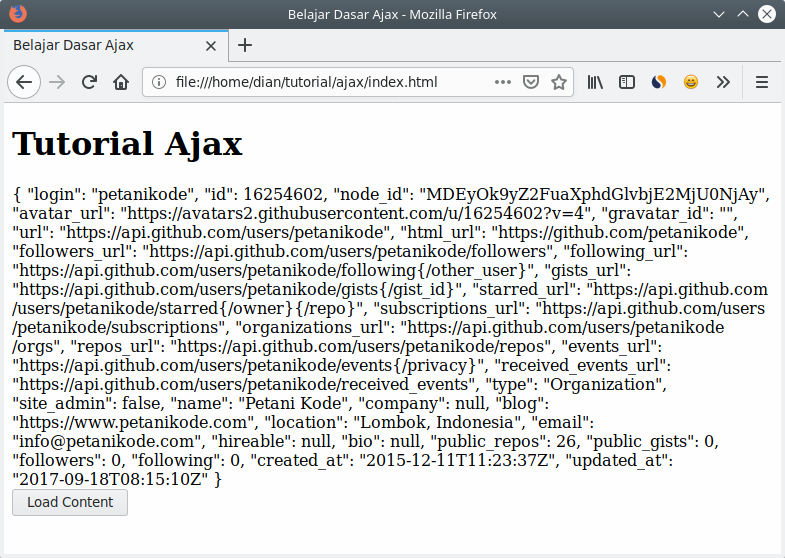
</html>Hasilnya:

Pada contoh di atas, kita mengambil data dari server Github dengan metode GET.
Lalu hasilnya langsung dimasukkan ke dalam elemen <div id="hasil">.
Event yang kita gunakan adalah onreadystatechange,
pada event ini kita bisa mengecek state dan status AJAX.
if(this.readyState == 4 && this.status == 200){
//...
}Kode state 4 artinya done dan status 200 artinya sukses.
Berikut ini daftar kode state AJAX.1
| Kode | State | Keterangan |
|---|---|---|
| 0 | UNSENT | Objek AJAX sudah dibuat tapi belum memanggil method open(). |
| 1 | OPENED | Method open() sudah dipanggil. |
| 2 | HEADERS_RECEIVED | Method send() sudah dipanggil, dan di sini sudah tersedia header status. |
| 3 | LOADING | Downloading; sedang men-download data. |
| 4 | DONE | Operasi AJAX selesai. |
Sementara untuk status header 200 adalah status HTTP Request.
Biasanya kode di atas 200 artinya baik dan di bawah 200 artinya
buruk.
Lalu coba perhatikan kode ini:
xhr.open("GET", url, true);Terdapat tiga parameter yang kita berikan kepada method open():
GETadalah metode request yang akan digunakan;urladalah alamat URL tujuan;trueadalah untuk mengeksekusi AJAX secara asynchronous.
Mari kita lanjutkan dengan contoh yang lainnya. Silakan ubah isi file HTML yang tadi menjadi seperti ini:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Belajar Dasar Ajax</title>
</head>
<body>
<h1>Tutorial Ajax <button id="btn-clear" onclick="clearResult()">Clear</button></h1>
<div id="hasil"></div>
<button id="button" onclick="loadContent()">Load Content</button>
<script>
function loadContent() {
var xhr = new XMLHttpRequest();
var url = "https://api.github.com/users/petanikode";
xhr.onloadstart = function () {
document.getElementById("button").innerHTML = "Loading...";
}
xhr.onerror = function () {
alert("Gagal mengambil data");
};
xhr.onloadend = function () {
if (this.responseText !== "") {
var data = JSON.parse(this.responseText);
var img = document.createElement("img");
img.src = data.avatar_url;
var name = document.createElement("h3");
name.innerHTML = data.name;
document.getElementById("hasil").append(img, name);
document.getElementById("button").innerHTML = "Done";
setTimeout(function () {
document.getElementById("button").innerHTML = "Load Lagi";
}, 3000);
}
};
xhr.open("GET", url, true);
xhr.send();
}
function clearResult() {
document.getElementById("hasil").innerHTML = "";
}
</script>
</body>
</html>Hasilnya:

Mengirim Data ke Server dengan AJAX
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Belajar Dasar Ajax</title>
</head>
<body>
<h1>Kirim Data dengan Ajax</h1>
<form method="POST" onsubmit="return sendData()">
<p>
<label>Title</label>
<input type="text" id="title" placeholder="judul artikel">
</p>
<p>
<label>Isi Artikel</label><br>
<textarea id="body" placeholder="isi artikel..." cols="50" rows="10"></textarea>
</p>
<input type="submit" value="Kirim" />
</form>
<script>
function sendData() {
var xhr = new XMLHttpRequest();
var url = "https://jsonplaceholder.typicode.com/posts";
var data = JSON.stringify({
title: document.getElementById("title").value,
body: document.getElementById("body").value,
userId: 1
});
xhr.open("POST", url, true);
xhr.setRequestHeader("Content-Type", "application/json;charset=UTF-8");
xhr.onload = function () {
console.log (this.responseText);
};
xhr.send(data);
return false;
}
</script>
</body>
</html>Hasilnya:

Pengiriman data tersebut hanya untuk simulasi. Data tidak benar-benar akan terkirim ke server https://jsonplaceholder.typicode.com/posts.
AJAX Menggunakan JQuery
JQuery adalah library Javascript yang menyederhanakan fungsi-fungsi Javascript. Pada JQuery, AJAX dapat dibuat seperti ini:
// load data ke elemen tertentu via AJAX
$(selector).load(URL,data,callback);
// ambil data dari server
$.get(URL,callback);
// kirim data dari Server
$.post(URL,data,callback);
Mari kita coba…
Buatlah file baru bernama ajax-jquery.html lalu isi dengan
kode berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Belajar AJAX dengan JQuery</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js"></script>
</head>
<body>
<h1>Load Data</h1>
<pre id="result"></pre>
<script>
$("#result").load("https://api.github.com/users/petanikode");
</script>
</body>
</html>Hasilnya:

Dengan fungsi $("#result").load(), kita bisa mengambil data
dengan AJAX dan langsung menampilkannya pada elemen yang dipilih.
Fungsi JQuery load() cocoknya untuk mengambil bagian dari HTML
untuk ditampilkan.
Contoh lainnya menggunakan metode GET:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Belajar AJAX dengan JQuery</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js"></script>
</head>
<body>
<h1>Load Data</h1>
<img id="avatar" src="" width="100" height="100">
<br>
<h3 id="name"></h3>
<p id="location"></p>
<script>
var url = "https://api.github.com/users/petanikode";
$.get(url, function(data, status){
$("#avatar").attr("src", data.avatar_url);
$("#name").text(data.name);
$("#location").text(data.location);
});
</script>
</body>
</html>Hasilnya:

Nah untuk mengirim data dengan AJAX di JQuery,
caranya hampir sama seperti mengambil data dengan $.get().
<script>
var url = "https://jsonplaceholder.typicode.com/posts";
var data = {
title: "Tutorial AJAX dengan JQuery",
body: "Ini adalah tutorial tentang AJAX",
userId: 1
};
$.post(url, data, function(data, status){
// data terkkirim, lakukan sesuatu di sini
});
</script>AJAX Menggunakan Fetch API
Fetch artinya mengambil. Metode fetch bisa jadi alternatif untuk AJAX.
Method ini mulai hadir pada Javascript versi ES6.
Perbedaannya dengan XMLHttpRequest dan JQuery adalah:
- Fetch akan mengembalikan sebuah promise;
- Secara bawaan (default), fetch tidak akan mengirim atau menerima cookie dari server.2
- Fetch dapat digunakan di web browser dan juga Nodejs dengan modul
node-fetch.
Berikut ini sintak dasar penggunaan Fetch.
fetch('http://example.com/movies.json')
.then(function(response) {
return response.json();
})
.then(function(myJson) {
console.log(JSON.stringify(myJson));
});Dan untuk pengiriman data dengan metode POST, bentuknya seperti ini:
fetch(url, {
method: "POST", // *GET, POST, PUT, DELETE, etc.
mode: "cors", // no-cors, cors, *same-origin
cache: "no-cache", // *default, no-cache, reload, force-cache, only-if-cached
credentials: "same-origin", // include, *same-origin, omit
headers: {
"Content-Type": "application/json",
// "Content-Type": "application/x-www-form-urlencoded",
},
redirect: "follow", // manual, *follow, error
referrer: "no-referrer", // no-referrer, *client
body: JSON.stringify(data), // body data type must match "Content-Type" header
})
.then(response => response.json()); // parses JSON response into native Javascript objects
Mari kita coba…
Berikut ini contoh pengambilan data menggunakan fetch:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Belajar Dasar Ajax dengan Fetch</title>
</head>
<body>
<h1>Tutorial Ajax dengan Fetch</h1>
<button onclick="loadContent()">Load Content</button>
<div id="hasil"></div>
<script>
function loadContent(){
var url = "https://jsonplaceholder.typicode.com/posts/";
fetch(url).then(response => response.json())
.then(function(data){
var template = data.map(post => {
return `
<h3>${post.title}</h3>
<p>${post.body}</p>
<hr>
`;
});
document.getElementById("hasil").innerHTML = template.join('<br>');
}).catch(function(e){
alert("gagal mengambil data");
});
}
</script>
</body>
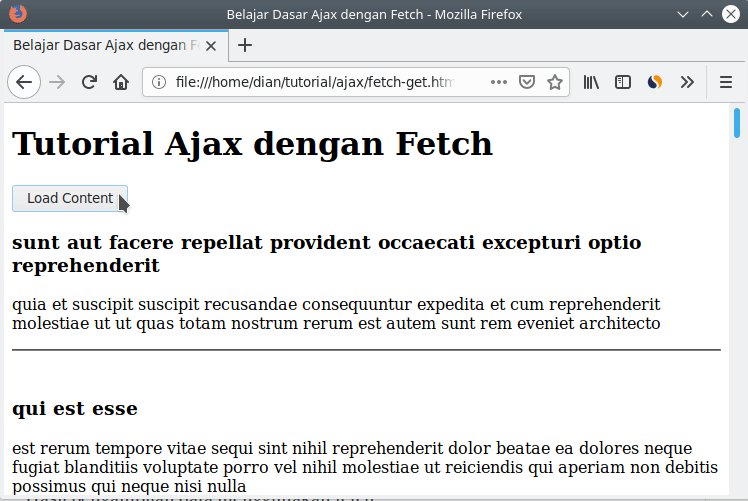
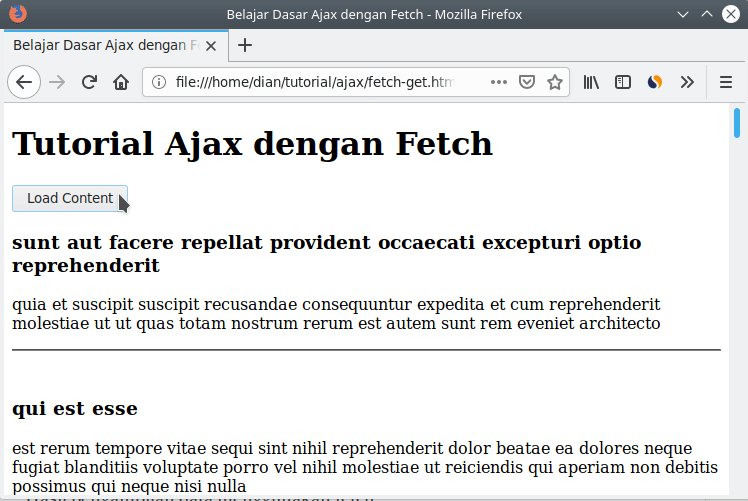
</html>Hasilnya:

Ajax Menggunakan Axios
Axios hampir sama seperti fetch. Bedanya Axios adalah sebuah library sedangkan fetch adalah API yang tersedia di web browser.
Axios juga sama-sama bisa digunakan di web browser dan Nodejs.
Contoh AJAX dengan Axios:
axios.get('https://jsonplaceholder.typicode.com/posts/')
.then(function (response) {
// handle success
console.log(response);
})
.catch(function (error) {
// handle error
console.log(error);
})
.then(function () {
// always executed
});Mari kita coba dalam HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Tutorial AJAX dengan AXIOS</title>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
</head>
<body>
<h1>Tutorial AJAX dengan AXIOS</h1>
<button id="btn-load" onclick="loadContent()">Load Content</button>
<div id="result"></div>
<script>
function loadContent() {
document.getElementById("btn-load").innerHTML = "loading...";
document.getElementById("btn-load").setAttribute("disabled", "true");
axios.get('https://jsonplaceholder.typicode.com/posts/')
.then(function (response) {
var template = response.data.map(post => {
return `
<h3>${post.title}</h3>
<p>${post.body}</p>
<hr>
`
}).join("");
document.getElementById("result").innerHTML = template;
})
.catch(function (error) {
// handle error
console.log(error);
})
.then(function () {
document.getElementById("btn-load").innerHTML = "Done";
document.getElementById("btn-load").removeAttribute("disabled");
});
}
</script>
</body>
</html>Hasilnya:

Ahir Kata….
Jadi… Cara mana yang paling bagus?
Tidak ada yang paling bagus dan jelek, di sini semuanya sama-sama bagus.
Tinggal kita saja yang menentukan, lebih nyaman pakai yang mana.
Kalau saya, lebih suka menggunakan fetch
dari pada XMLHttpReques, JQuery, dan Axios.
Bagaimana denganmu?