Ini dia yang kamu cari
Ada 77 artikel dalam topik Javascript.

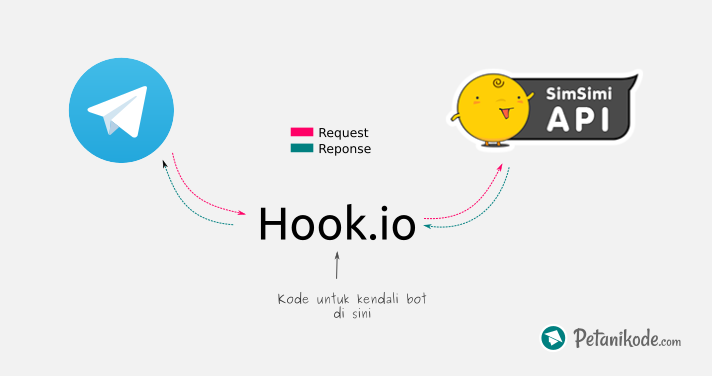
Cara Membuat Bot Telegram Simsimi dengan Layanan Webhook Hook.io
Simsimi bisa kita pinjam otaknya untuk mengendalikan bot Telegram. Sehingga bot bisa berbicara layaknya simsimi. Kita bisa mengakses kecerdasan Simsimi dengan API Key/Kunci API/Token. Ada dua kunci API/Token yang diberikan oleh simsimi: Kunci Trial (gratis) Kunci Berbayar Kunci trial hanya berlaku 7 hari dengan batasan 100 request/hari. Kalau melewati batas itu, Simsimi tidak mau merespon. Tapi tenang saja, ada triknya. (update: sudah tidak bisa)

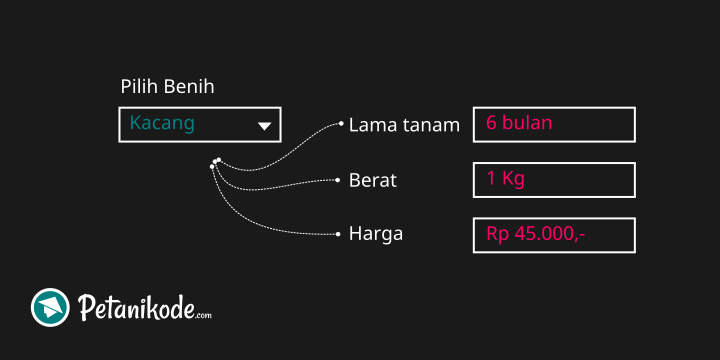
Mengambil Nilai dari Select/Option dengan JQuery
Pada sebuah kasus, kita menggunakan elemen <select> dan <option> sebagai input dalam form. Kita ingin: Setiap opsi yang terpilih akan memberikan data yang berbeda-beda. Misalnya kita punya form seperti ini ini: <form> <select name="package" id="package"> <option>Paket 1</option> <option>Paket 2</option> <option>Paket 3</option> </select> <h4>Anda memilih: <span id="selected"></span></h4> </form>

Mengatasi Masalah Posisi Titik Tengah Google Maps pada Modal
Saat membuat Google Maps pada Modal di template Admin LTE, ada masalah yang membuat saya bingung. Posisi titik tengah Google maps selalu berada di pojok kiri atas. Meskipun saya sudah set titik tengahnya pada trigger event resize, namun tetap saja posisinya berada di pojok kiri atas.

Mengatasi Peta (Google Map) yang tidak Ditampilkan di Modal
Ketika saya menggunakan modal untuk menampilkan peta (Google Maps), petanya tidak mau tampil. Entah mengapa? setelah ukuran layarnya di-resize, petanya bisa tampil. Mungkin karena div di dalam modal bersifat dinamis atau responsif. Peta kosong, hanya ada warna abu-abu. Solusi dari masalah ini saya temukan di Stackoverflow. MarcoK memberikan penjelasan jawaban atas masalah ini. Google Maps memang akan menampilkan area abu-abu (grey) kalau ditempatkan di elemen dinamis. Oleh karena itu, kita perlu memanggil fungsi “resize” ketika animasi modal sudah selesai. Bootstrap 3: $("#modal-peta").on(“shown.bs.modal”, function () { google.maps.event.trigger(peta, “resize”); });

Tutorial Google Maps API: Cara Menggunakan Info Window untuk Menampilkan Informasi
Info Window adalah objek yang digunakan untuk menampilkan informasi pada suatu titik koordinat tertentu. Biasanya digunakan bersamaan dengan marker. Contoh Info Window:



