Cari artikel apa?
Daftar artikel di halaman ke-57

Mengambil Nilai dari Select/Option dengan JQuery
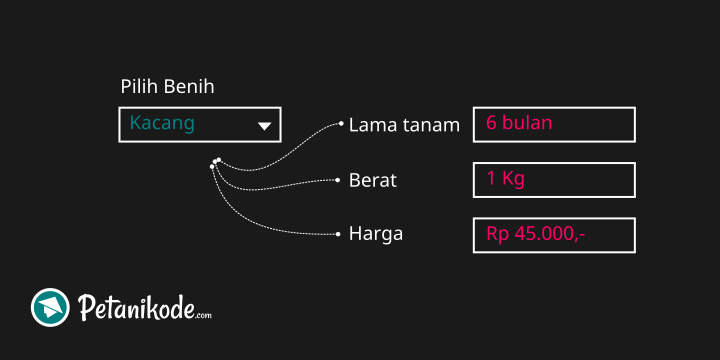
Pada sebuah kasus, kita menggunakan elemen <select> dan <option> sebagai input dalam form. Kita ingin: Setiap opsi yang terpilih akan memberikan data yang berbeda-beda. Misalnya kita punya form seperti ini ini: <form> <select name="package" id="package"> <option>Paket 1</option> <option>Paket 2</option> <option>Paket 3</option> </select> <h4>Anda memilih: <span id="selected"></span></h4> </form> Nah, saat kita memilih Paket, kita ingin mengambil data dari opsi yang dipilih. Kita bisa saja melakukannya seperti ini: $('#package').on('change', function(){ const selectedPackage = $('#package').

Belajar HTML: Cara Validasi Form di HTML agar Websitemu Lebih Aman
Validasi data itu penting! Mengapa? Karena jika kita tidak melakukan validasi, user bisa sembarangan mengisi data dan akibatnya website kita menjadi error. Dampak terburuknya: Website kita bisa diambil alih atau di-hack. Ngeri kan. Karena itu.. Jangan percaya 100% dengan data yang diinputkan user. Bisa saja itu script jahat. Nah, biar terhindar dari kejadian ini.. kita disarankan melakukan validasi sebelum data itu dikirim ke server. Dulu.. validasi data di sisi client dilakukan dengan Javascript.

Berapa Banyak Data yang Mampu Disimpan pada MySQL dengan AUTO_INCREMENT?
Ini artikel lama, belum di-update. Isinya mungkin tidak relevan dengan kondisi sekarang AUTO_INCREMENT sangat sering saya gunakan dalam mengerjakan proyek. AUTO_INCREMENT membuat Kita tidak perlu mengisi field secara manual maupun dengan generator dalam kode. Tapi, … apakah ini aman? Apakah tidak masalah bila nanti datanya banyak? Berapa banyak sih data yang mampu ditampung bila menggunakan AUTO_INCREMENT? Mari kita sedikit pikirkan masalah Big Data. Batas AUTO_INCREMENTTernyata AUTO_INCREMENT memiliki batas. Apabila sudah melampaui batas, mungkin sistemnya akan macat.

Membuat Program Countdown Timer (Pomodoro) dengan Python
Waktu hitung mundur (countdown timer) sering kita temukan pada kehidupan sehari-hari. Biasanya kita gunakan untuk menghitung mundur sesuatu yang penting, seperti: deadline, detik pergantian tahun, timer saat memasak, pomodoro, dll. Nah, pada tutorial ini.. Kita akan belajar membuat program timer dengan Python dengan studi kasus Pomodoro Timer. Sebenarnya tidak hanya bisa dipakai untuk Pomodoro saja sih, program ini juga nanti akan bisa digunakan untuk timer yang lainnya. Oke kalau bagitu,

Trik Agar Jendela JFrame Selalu Tampil di Tengah Layar
Saat kita membuat program GUI dengan Swing, jendelanya sering tampil pada pojok kiri atas atau pada titik (0,0). Bagaimana caranya agar jendela selalu tampil di tengah-tengah layar? Apakah kita harus mengatur manual posisi titiknya? Ya perlu, untuk lebih jelasnya mari kita bahas… Class-class yang dibutuhkanAda dua class yang kita butuhkan untuk membuat jendela JFrame tampil di tengah-tengah. Dimension untuk membuat objek dimensi Toolkit untuk mengambil ukuran layar Kedua class tersebut berada dalam package java.

Membuat Generator id Unik seperti id Video YouTube di PHP
Dalam sebuah tabel di database, seringkali kita membuat kolom bernama id sebagai primary key. Kadang kolom tersebut kita berikan fungsi auto increment agar otomatis terisi dengan angka. Namun, kali ini kita coba menggunakan karakter yang di-generate dari nilai waktu per milidetik. 1. Mengambil Niali Unik dari Fungsi WaktuKita dapat menggunakan fungsi microtime() atau fungsi time() untuk mendapatkan nilai unik. Nilai ini, senantiasa akan berubah terus, seiring dengan perubahan waktu. Dari percobaan di atas, fungsi microtime() mengembalikan nilai unik setiap kali dipanggil.