Cara Hosting/Deploy Hugo di Github
Github memiliki layanan hosting Static Page yang bisa kita manfaatkan untuk hosting Hugo.
Pada dasarnya SSG seperti Hugo akan membuat sebuah file statis
yang (biasanya) berada di dalam direktori public.
Nah direktori ini yang akan kita upload ke Github agar website atau blog kita bisa dibuka melalui: https://username.github.io atau kustom domain sendiri.
Berdasarkan panduan di dokumentasi Hugo, ada empat cara yang bisa dilakukan untuk hosting Hugo di Github:
- Hosting ke direktori
doc - Hosting ke cabang
gh-pages - Hosting ke halaman personal/organisasi
- Hosting Github dengan Continuous Integration (CI)
Kita akan mencoba cara yang nomer 3, karena menurut saya cukup gampang.
Kita membutuhkan dua repositori untuk melakukan cara ini.
- Repositori untuk menyimpan konten (opsional).
- Repositori untuk menyimpan hasil render.
Mari kita mulai…
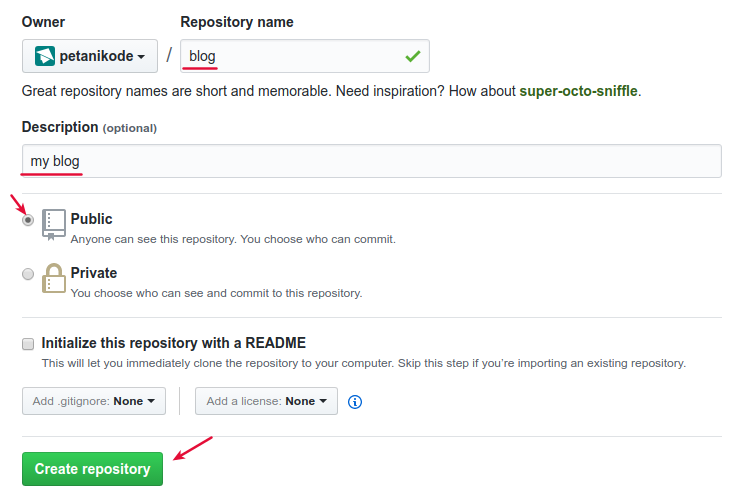
1. Membuat Repositori di Github
Buatlah dua repositori di Github dengan nama seperti berikut ini.
blog(opsional)username.github.ioatauorganisasi.github.io
Saat membuat repository, jangan centang “Initialize this repository with README.md” agar kosong.

Repositori blog berfungsi untuk menyimpan semua
file Hugo (proyek hugo). Repository ini bisa kita gunakan untuk back-up.

Sementara repositori username.github.io untuk menyimpan file yang ada di public
atau hasil render dari Hugo.

Semua file statis yang ada di repository username.github.io akan
bisa diakses melalui https://username.github.io.
2. Persiapkan Repositori Lokal
Setelah kita membuat repository kosong di Github, selanjutnya buatlah repository baru di dalam proyek hugo dengan melakukan inisialisasi git.
Silakan ikuti perintah berikut ini.
Masuk ke direktori Hugo:
cd blogInisialisasi Git:
git initHapus direktori public… tenang nanti kita bisa buat lagi dengan perintah hugo.
rm -rf publicTambahkan repositori remote (github):
Untuk yang menggunakan HTTPS:
git remote add origin https://github.com/{username}/{nama-repo}.gitUntuk yang menggunakan SSH:
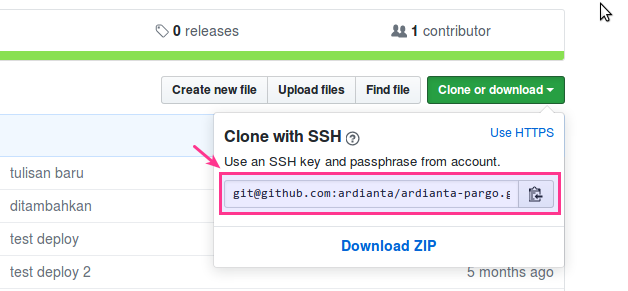
git remote add origin [email protected]:{username}/{nama-repo}.gitAtau kalau tidak mau repot, URL-nya bisa di-copy dari repo Github-nya.

3. Upload ke Github
Repositori lokal sudah dipersiapkan, sekarang kita upload/push ke github.
git add .
git commit -m "commit pertama"
git push -u origin masterNah sekarang, semua file Hugo sudah dipublikasikan ke repository blog.
4. Membuat Submodule
Kita sudah meng-upload semua file Hugo ke repository blog,
namun blog
https://username.github.io masih Error 404 Not Found.
Kenapa bisa begini?
Karena repository username.github.io belum ada isinya.
Untuk mengisinya, kita akan membuatkan submodule dari repository inti (blog).
Pastikan sedang berada di repository blog, lalu ketik perintah
berikut untuk menambahkan submodule.
HTTPS:
git submodule add -b master https://github.com/{username}/{username}.github.io.git publicSSH:
git submodule add -b master [email protected]:{username}/{username}.github.io.git publicPerintah tersebut akan melakukan clone repository username.github.io ke dalam
direktori public.
Sekarang kita bisa mulai mempublikasikan web atau blognya.
Silakan ketik perintah berikut:
# generate static web
hugo
# push ke repository
cd public
git add .
git commit -m "tes Deploy hugo"
git push -u origin masterPerintah hugo akan menghasilkan sekumpulan file web statis di dalam direktori
public. Setelah itu kita melakukan push ke repository username.github.io.
Hal ini akan terus kita lakukan setiap kali kita mau update konten.
Biar tidak repot, kita bisa membuatkan skrip untuk perintah-perintah tersebut.
5. Membuat Skrip deploy.sh
Setiap kali kita mau update blog, kita harus melakukan upload atau push ke Github, dengan perintah-perintah ini:
# generate static web
hugo
# push ke repository
cd public
git add .
git commit -m "tes Deploy hugo"
git push -u origin masterNah biar tidak repot, kita bisa bungkus perintah-perintah tersebut ke dalam sebuah file skrip.
#!/bin/bash
echo -e "\033[0;32mDeploying updates to GitHub...\033[0m"
# Generate file statis
hugo # if using a theme, replace by `hugo -t <yourtheme>`
# pindah ke direktori publik
cd public
# tambahkan perubahan ke Git
git add -A
# Buat sebuah commit baru
msg="rebuilding site `date`"
if [ $# -eq 1 ]
then msg="$1"
fi
git commit -m "$msg"
# Push atau upload ke Github
git push origin master
# Balik ke direktori sebelumnya
cd ..File skrip tersebut dapat kita simpan di dalam root direktori proyek Hugo.
Sebagai contoh, kita simpan dengan dengan deploy.sh.
Setelah itu, berikan hak akses eksekusi untuk skrip ini.
chmod +x deploy.shNah, kita bisa melakukan deploy dengan skrip tersebut. Setiap kali kita ingin meng-update blog, kita cukup menjalankan skrip itu saja.

Kita juga bisa menambahkan pesan commit-nya:
./deploy.sh "tes deploy web hugo ke github"Tunggulah beberapa saat, website kita akan segera mengudara di username.github.io.
Cara ini saya gunakan di Petani Kode dan juga di blog saya:
- Repositori konten https://github.com/ardianta/blog
- Repositori hasil render https://github.com/ardianta/ardianta.github.io
Referensi: Dok. Hugo