Tutorial CSS: Pengenalan Dasar CSS untuk Pemula (dan Tips Belajar CSS)

Setelah belajar HTML, bahasa berikutnya yang harus kita pelajari agar menjadi web developer adalah CSS.
Pemahaman tentang CSS sangat penting, jika kamu ingin fokus pada front-end web development.
Kalau back-end, yaa sekedar tahu aja sudah cukup.
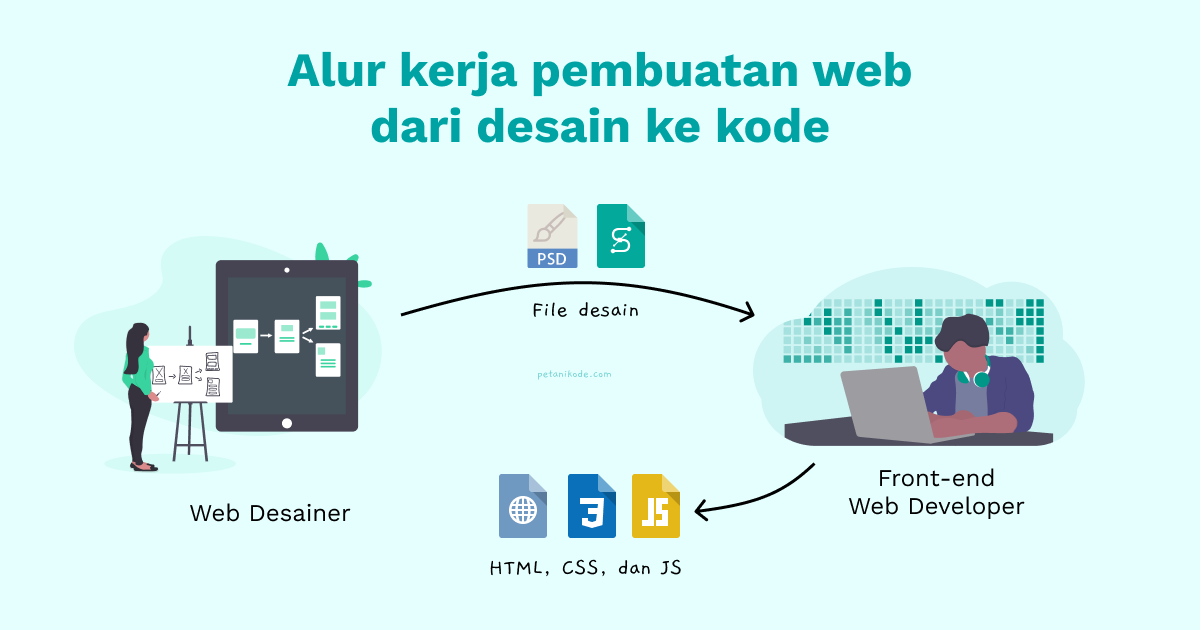
Tugas front-end developer biasanya akan membuat halaman web berdasarkan desain dari desainer.

Tanpa menggunakan CSS, kita tidak mungkin akan bisa membuat web berdasarkan desain yang ditentukan desainer.
Karena itu, belajar CSS sangatlah penting.
Pada tutorial ini, kita akan belajar CSS dari dasar, mempelajari sejarahnya, hingga nanti bisa membuat CSS sendiri.
Oke..
Kalau begitu, mari kita mulai/
Apa itu CSS?
CSS (Cascade Style Sheet) adalah sebuah bahasa untuk mengatur tampilan web sehingga terlihat lebih menarik dan indah.
Dengan CSS, kita dapat mengatur layout (tata letak), warna, font, garis, background, animasi, dan lain-lain.
Contoh:

Tanpa CSS, website Petani Kode terlihat jelek dan tidak tertata. Sedangkan jika menggunakan CSS, tampilannya jadi lebih bagus dan rapi.
Sejarah dan Perkembangan CSS
Sebelum adanya CSS, tidak ada bahasa yang dipakai untuk memberikan style pada dokumen (web). Tampilan web terasa hambar dan kurang tertata.
Ide awal tentang style sheet di browser bukan sesuatu yang baru. Pada tahun 1990, Tim Berners-Lee membuat web browser bernama NeXT browser/editor.
Pada browser ini, kita bisa membuat style sheet. Akan tetapi, sintaks style sheet-nya tidak ia publikasikan.
Lalu pada akhirnya, di tanggal:
10 Oktober 1994
Håkon Wium Lie membuat draft proposal bahasa CSS dan mengirimnya ke mailist www-talk dan www-html. 1

November 1994
Wium Lie mempresentasikan draft proposal bahasa CSS (Cascading HTML Style Sheets) di acara Web Conference di Chicago.
Orang pertama yang merespon proposal ini adalah Bert Bos. Ia saat itu sedang mengembangkan browser bernama Argo. Kemudian ia memutuskan untuk bergabung dengan Wium Lie untuk mengembangkan CSS.
April 1995
Draft bahasa CSS dipresentasikan lagi pada acara WWW Conference. Pada acara ini Wium Lie bertemu langsung dengan Bert Bos.

Bert Bos membawakan presentasi tentang dukungan CSS pada Argo dan Wium Lie menampilkan demo Arena Browser yang sudah ia modifikasi agar mendukung penggunaan CSS.
Mei 1995
Implementasi bahasa CSS mulai dikerjakan. Pada bulan ini mail list (group) baru bernama www-style dibuat. Mai list menjadi tempat diskusi pengembangan CSS.
17 Desember 1996
CSS versi pertama atau CSS 1 akhirnya dirilis.
Mei 1998
CSS veri kedua atau CSS 2 dirilis. Pada versi ini ditambahkan dukungan media output.
Perkembangan Versi CSS
Sejak awal dirilis, CSS memiliki beberapa versi:
- CSS 1 (1996): adalah versi pertama (17 Desember 1996)
- CSS 2 (1998): adalah versi ke-2 (Mei 1998)
- CSS 2.1 (2011): dirilis pada 7 juni 2011
- CSS 3 (2012): versi yang banyak digunakan saat ini.
Sintaks dasar di tiap versi sama. Hanya saja ada beberapa perbedaan properti. Ada yang ditambahkan, ada yang dikurangi atau dihapus.
Contoh:
Pada CSS 2, kita tidak bisa menggunakan properti animation karena properti
ini belum ada di versi 2. Adanya di CSS 3.
Tips Belajar CSS
Ada beberapa tips yang ingin saya bagikan untuk membantumu belajar CSS:
Tips #1: Cara Menghafal Kode CSS
Ada ratusan properti CSS yang harus diingat.
Apakah kita mampu menghafal semuanya?
Tergantung…
Jika kamu sering mengetik kode CSS tanpa copas, bisa jadi ingatanmu terhadap kode atau properti CSS akan semakin kuat.
Saya sendiri tidak bisa menghafal semua properti CSS, tetapi saya ingat properti yang sering dipakai.
Kalau tidak ingat ya, tinggal googling aja atau manfaatkan Inspect Element.
Tips #2: Gunakan Inspect Elemen
Inspect elemen ada di setiap browser. Bisa dibuka dengan Klik kanan, lalu pilih Inspect Element.
Di inspect elemen, kita bisa menulis kode CSS secara langsung dan hasilnya pun bisa kita lihat secara langsung.

Inspect elemen bisa kamu gunakan sebagai tempat eksperimen.
Jadi, daripada ngoding CSS-nya di teks editor. Coding aja dulu inspect element. Nanti kalau udah jadi, baru deh dicopas ke teks editor.
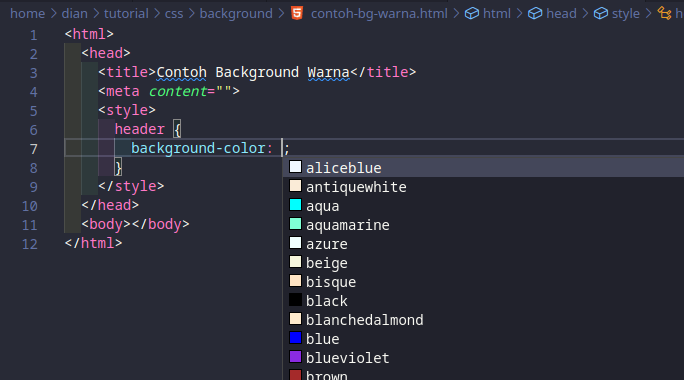
Tips #3: Gunakan VS Code
Selain coding CSS di Inspect element, saya merekomendasikan menggunakan teks editor VS Code.
Mengapa?
Karena teks editor mendukung kode CSS dengan sangat baik.
Misalnya, saat kita memilih warna.. VS Code memberikan beberapa saran serta tampilan visual warnanya.

Tips #4: Gunakan Cheat Sheet
Cheat Sheet adalah halaman yang berisi contekan kode CSS.
Tunggu dulu…
Contekan?
Apakah boleh?
Ya tentu saja boleh.
Ini kan bukan ujian. Saat kita kerja nanti, kita juga dianjurkan nyontek dari Cheatsheet agar kerjaan lebih cepat kelar.
Kamu bisa mencari cheat sheet CSS di Google dengan kata kunci “CSS Cheat Sheet”. Ada banyak CSS Cheat Sheet di sana.

Silakan di-download, lalu di-print.
Setelah itu bisa ditempel di depan meja atau ditaruh di atas meja.
Kapanpun butuh contekan, kita bisa melihatnya. 😏
Nah itulah beberapa tips belajar CSS yang bisa kamu coba.
Apa Selanjutnya?
Oke, kita sudah mengenal apa itu CSS dan sejarahnya.
Serta tau tips-tips belajar CSS yang benar.
Selanjutnya, Silakan pelajari tentang:
Selamat belajar. 🙌