Tutorial Codeigniter #08: Cara Validasi Form agar Aplikasimu Lebih Aman

Tutorial ini merupakan lanjutan dari tutorial sebelumnya:
Pada tutorial ini, kita akan belajar tentang validasi data di Codeigniter. Agar kita bisa membuat aplikasi yang lebih aman.
Mari kita langsung saja mulai..
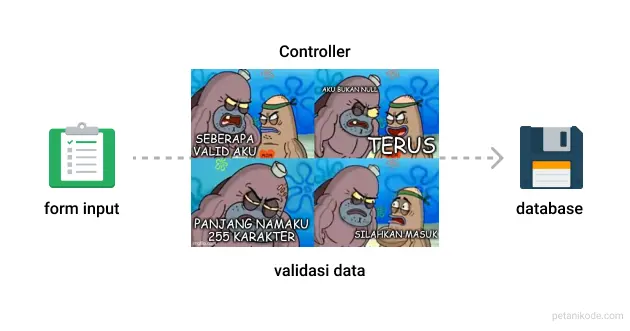
Apa itu Form Validation?
Form validation adalah proses validasi data input yang diinputkan dari form.
Proses validasi ini biasanya dilakukan di Controller dan menggunalan library form_validation.
Mengapa Kita Butuh Validasi?
Intinya:
Jangan percaya apa yang diinputkan user.
Bisa saja mereka menginputkan kode javascript pada form, sehingga aplikasi kita akan rentan dengan XSS Attack.
Bisa juga mereka menginputkan data asal-asalan.
Misal disuruh input email, malah memberikan nomer hp 😔.
Walau kita berpikir hal ini tidak mungkin akan dilakukan user, tapi hal ini patut kita waspadai agar aplikasi kita semakin aman.
Salah satunya dengan melakukan validasi input yang dilakukan oleh user.

Gimana Cara Validasi data di Codeigniter
Sebenarnya validasi bisa dilakukan di dua sisi.
Pertama di sisi client.
Ini bisa menggunakan validasi dari HTML5 dan juga Javascript.
Kedua di sisi server.
Ini dilakukan saat data dikirim melalui metode POST dan di sana kita melakukan pengecekan data. Bisa dilakukan secara manual maupun dengan library.
Nah Codeigniter sendiri sudah menyediakan library untuk melakukan validasi data, yakni form_validation.
Bagaimana cara pakainya?
Cara pakainya, kita tinggal load saja library-nya pada method yang akan menggunakan validasi data.
Berikut ini kode untuk load library form_validation.
$this->load->library('form_validation');Bisa juga kita load di dalam konstruktor atau autoloader jika memang kita membutuhkan di semua method.
Tapi, kita menginginkan agar library ini digunakan pada method tertentu saja. Yakni method-method yang menerima input dari user.
Karena itu, lebih baik di-load di method saja dari pada di autoloader.
Kemudian, setelah berhasil di-load.. kita bisa pakai library-nya untuk validasi.
Contoh:
// menentukan rules untuk validasi
$this->form_validation->set_rules($rules);
// menjalankan validasi
$this->form_validation->run();Saat menjalankan validasi, fungsi run() akan mengembalikan nilai TRUE jika datanya valid dan FALSE jika datanya invalid atau tidak sesuai dengan rules yang kita berikan.
Apa itu rules?
Rules adalah kumpulan aturan-aturan yang harus dipenuhi sebuah input. Kalau tidak dipenuhi, berarti input atau data itu akan dinyatakan invalid oleh validator.
Berikut ini contoh rules:
$rules = [
[
'field' => 'email', //<- ini mengikuti nama input di form
'label' => 'Email Address',
'rules' => 'required|valid_email|max_length[64]']
];Pada rule tersebut, kita menentukan input field dengan nama email :
<input name="email" />Input field ini harus mengikuti rules:
requiredwajib diisi;valid_emailbentuknya berupa alamat email yang benar;max_length[64]panjangnya maksimal 64 karakter.
Jika user menginputkan di luar dari rules yang kita tentukan..
..maka akan dianggap invalid.
Codeigniter menyediakan rules yang bisa kita pakai langsung. Kita juga bisa membuat custom rules apabila rules tidak ada di dalam rules bawaan Codeigniter.
Berikut ini tabel rules bawaan Codeigniter yang bisa kita pakai.
| Rule | Parameter | Keterangan |
|---|---|---|
required | Tidak | Input wajib diisi atau tidak boleh kosong |
matches | Ya | Input harus match dengan parameter yang ditentukan. Contoh: matches[form_item] |
regex_match | Ya | Input harus match dengan pola regex yang ditentukan. Contoh: regex_match[/regex/] |
differs | Ya | Input harus berbeda dari parameter yang ditentukan. Contoh: differs[form_item] |
is_unique | Ya | Input harus unik berdasarkan nama field pada database. Rule ini membutuhkan
Query Builder agar bisa digunakan. Contoh: is_unique[table.field] |
min_length | Ya | Panjang input harus setidaknya minimal dari nilai yang ditentukan. Contoh: min_length[3] |
max_length | Ya | Panjang input harus lebih pendek dari nilai maksimal yang ditentukan. Contoh: max_length[12] |
exact_length | Ya | Panjang input harus sama dengan nilai yang ditentukan. Contoh: exact_length[8] |
greater_than | Ya | Input harus lebih besar dari angka yang ditentukan dan harus berupa angka. Contoh: greater_than[8] |
greater_than_equal_to | Ya | Input harus lebih besar atau sama dengan nilai yang ditentukan dan harus berupa angka. Contoh: greater_than_equal_to[8] |
less_than | Ya | Input harus lebih kecil dari nilai yang ditentukan dan harus berupa angka. Contoh: less_than[8] |
less_than_equal_to | Ya | Input harus lebih kecil atau sama dengan dari nilai yang ditentukan dan harus berupa angka, Contoh: less_than_equal_to[8] |
in_list | Ya | Input harus mengandung item seperti yang ada di dalam list, Contoh: in_list[red,blue,green] |
alpha | Tidak | Input harus berupa huruf alphabet |
alpha_numeric | Tidak | Input harus berupa karakter alpha-numeric |
alpha_numeric_spaces | Tidak | Input harus berupa karakter alpha-numeric dan juga boleh mengandung spasi. |
alpha_dash | Tidak | Input harus berupa alphabet boleh mengandung - (dash) dan _ (underscore) |
numeric | Tidak | Input harus berupa karakter angka |
integer | Tidak | Input harus berupa angka |
decimal | Tidak | Input harus berupa angka desimal |
is_natural | Tidak | Input harus berupa angka alami. |
is_natural_no_zero | Tidak | Input harus berupa angka alami yang bukan nol. |
valid_url | Tidak | Input harus berupa URL yang benar |
valid_email | Tidak | Input harus berupa alamat email |
valid_emails | Tidak | input list yang dipisah dengan koma harus berupa email yang benar |
valid_ip | Tidak | Input harus berupa IP Address. Bisa dengan format ‘ipv4’ atau ‘ipv6’. |
valid_base64 | Tidak | Input harus mengandung Base64 |
Kamu tidak harus menghafal semua rules ini. Kalau tidak ingat, bisa dilihat di dokumentasi Form Validation.
Nah, sekarang mari kita coba menerapkan validasi data di aplikasi yang kita buat. Yakni beritacoding.
🧑💻 Latihan: Validasi Input Feedback
Pertama mari kita buat validasi input untuk form Contact atau Feedback.
1. Membuat Rules untuk Input
Kita akan menyimpan rules pada model.
Boleh juga dibuat di Controller.
Namun, membuat rules di dalam model akan membuatnya bisa dipakai lagi pada method yang membutuhkannya.
Oke sekarang..
Buatlah method baru bernama rules() di dalam model Feedback_model.php.
Method ini akan mengembalikan sebuah array yang berisi rules untuk input field yang kan kita validasi.
<?php
class Feedback_model extends CI_Model
{
private $_table = "feedback";
public function rules()
{
return [
[
'field' => 'name',
'label' => 'Name',
'rules' => 'required|max_length[32]'
],
[
'field' => 'email',
'label' => 'Email',
'rules' => 'required|valid_email|max_length[32]'
],
[
'field' => 'message',
'label' => 'Message',
'rules' => 'required'],
];
}
// ... ada kode lain di sini ...
}Perhatikan!
Kita memberikan rules untuk tiga input field, yakni name, email dan message.
Ketiga input field wajib diisi, karena itu kita berikan rule required.
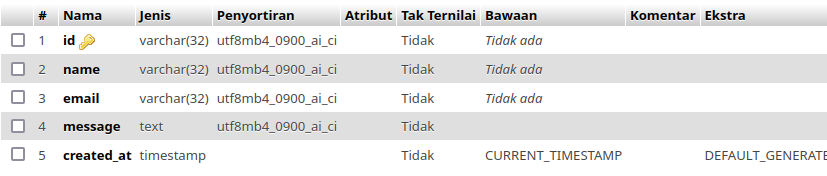
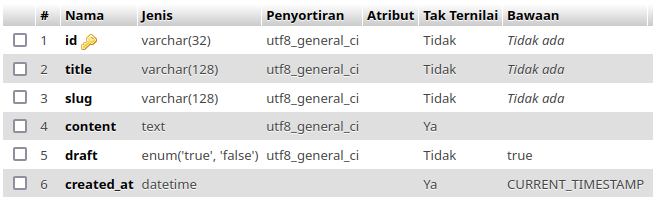
Lalu untuk max_length kita bisa mengikuti panjang karakter yang sudah ditentukan pada tabel di database.

Mengapa id dan created_at tidak dibuatkan rules?
Karena id dan created_at tidak diinputkan oleh user. Melainkan kita generate sendiri di dalam kode dan created_at diisi otomatis oleh MySQL.
Oke sekarang kita gunakan rules ini di dalam Controller.
2. Membuat Validasi di Controller
Ubahlah method contact() pada Controller Page.php seperti ini:
public function contact()
{
$data['meta'] = [
'title' => 'Contact Us',
];
$this->load->library('form_validation');
if ($this->input->method() === 'post') {
$this->load->model('feedback_model');
$rules = $this->feedback_model->rules();
$this->form_validation->set_rules($rules);
if ($this->form_validation->run() == FALSE) {
return $this->load->view('contact', $data);
}
$feedback = [
'id' => uniqid('', true),
'name' => $this->input->post('name'),
'email' => $this->input->post('email'),
'message' => $this->input->post('message')
];
$feedback_saved = $this->feedback_model->insert($feedback);
if ($feedback_saved) {
return $this->load->view('contact_thanks');
}
}
$this->load->view('contact', $data);
}Perhatikan pada baris yang saya highlight..
Di sana kita melakukan load library form_validation di bagian atas, tujuannya agar bisa digunakan pada metode POST maupun GET.
Lalu di dalam blok $this->input->method() === 'post' kita melakukan validasi data.
$rules = $this->feedback_model->rules();
$this->form_validation->set_rules($rules);
if ($this->form_validation->run() == FALSE) {
return $this->load->view('contact', $data);
}Jika hasil validasi data pada method run() adalah FALSE atau invalid, maka fungsi akan mengembalikan view contact dan kode di bawahnya tidak akan tereksekusi.
Namun, sebaliknya.. jika hasilnya valid atau TRUE maka kode di bawahnya akan dieksekusi, yakni kode untuk menyimpan data ke database.
Mengapa kok tidak dieksekusi?
Ini karena kita menggunakan return yang akan menghentikan eksekusi method dan mengembalikan nilai.
Oke sekarang..
Kita harus modifikasi dulu form-nya.
3. Menampilkan Feedback di Form
Ubahlan kode form pada views/contact.php menjadi seperti ini:
📜 views/contact.php
<!DOCTYPE html>
<html lang="en">
<head>
<?php $this->load->view('_partials/head.php'); ?>
</head>
<body>
<?php $this->load->view('_partials/navbar.php'); ?>
<div class="container">
<h1>Contact Us</h1>
<p>Hubungi kami melalui form berikut</p>
<form action="" method="post" style="max-width: 600px;">
<div>
<label for="name">Name*</label>
<input type="text" name="name" class="<?= form_error('name') ? 'invalid' : '' ?>" placeholder="your name" value="<?= set_value('name') ?>" />
<div class="invalid-feedback"><?= form_error('name') ?></div>
</div>
<div>
<label for="email">Email*</label>
<input type="email" name="email" class="<?= form_error('email') ? 'invalid' : '' ?>" placeholder="your email address" value="<?= set_value('email') ?>" />
<div class="invalid-feedback"><?= form_error('email') ?></div>
</div>
<div>
<label for="message">Message*</label><br>
<textarea name="message" cols="30" class="<?= form_error('message') ? 'invalid' : '' ?>" rows="5" placeholder="write your message"><?= set_value('message') ?></textarea>
<div class="invalid-feedback"><?= form_error('message') ?></div>
</div>
<div style="display: flex; gap: 1rem">
<input type="submit" class="button button-primary" value="Kirim">
<input type="reset" class="button" value="Reset">
</div>
</form>
</div>
<?php $this->load->view('_partials/footer.php'); ?>
</body>
</html>Jika kita perhatikan.. ada dua fungsi baru yang kita pakai di dalam view ini.
set_value()adalah fungsi untuk mengisi ulang nilai pada input field dengan nilai sebelumnya. Fungsi ini akan mencegah input field dikosongkan saat kita submit dan terjadi invalid.form_error()adalah fungsi untuk menampilkan pesan feedback saat input field invalid.
Parameter yang kita harus berikan pada kedua fungsi ini adalah nama dari input field sesuai pada rules yang kita buat.
Berikutnya kita harus:
4. Mengubah CSS untuk Form
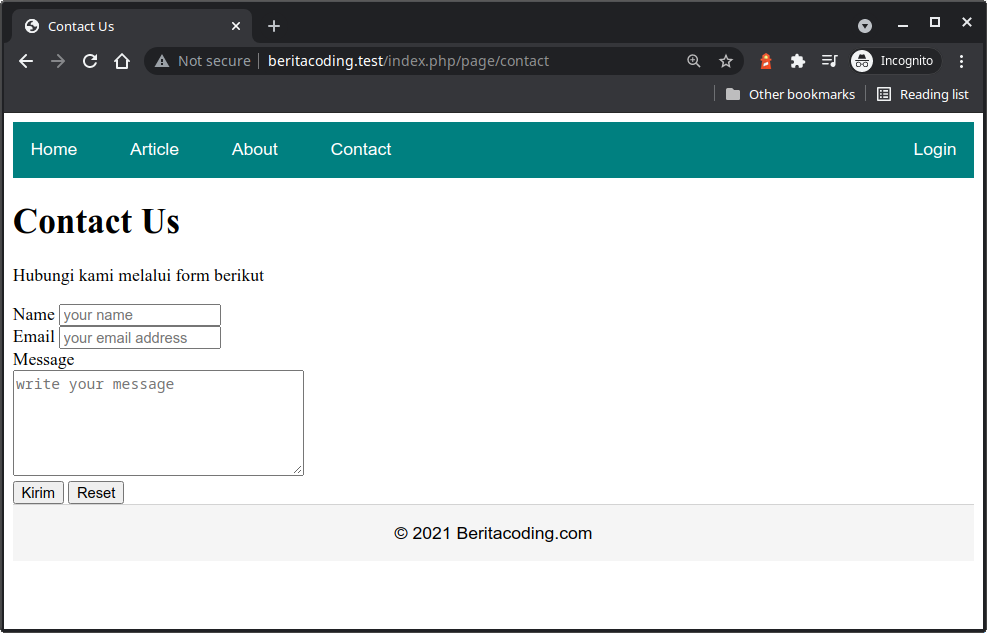
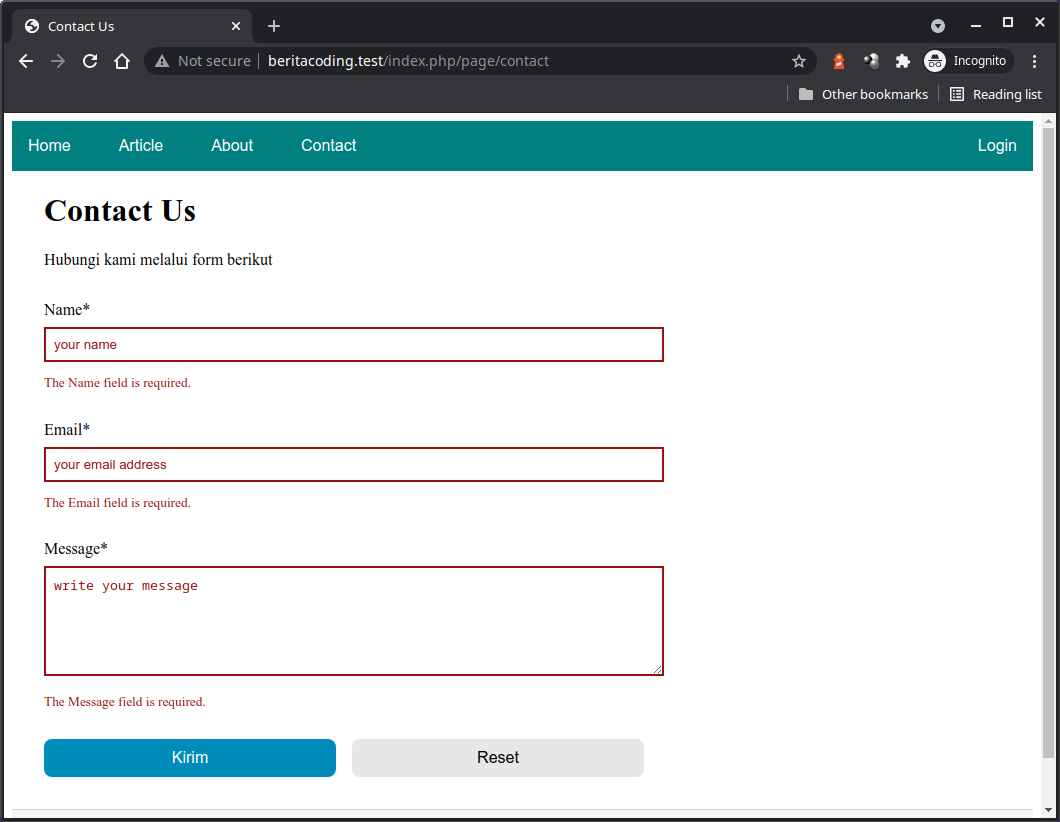
Ini adalah tampilan form yang sudah kita buat.

Agar tampilannya lebih menarik, kita akan menambahkan CSS untuk form ini.
Silakan buka file assets/css/main.css kemudian tambahkan kode CSS berikut.
/* Form */
form {
box-sizing: border-box;
display:flex;
flex-direction: column;
gap: 1rem;
margin: 2em 0;
}
label {
display: inline-block;
margin-bottom: 0.5rem;
}
input, textarea {
display: inline-block;
padding: 0.5rem;
width: 100%;
}
input:focus, textarea:focus {
outline-color: dodgerblue;
}
.invalid {
border: 2px solid rgb(153, 16, 16);
}
.invalid::placeholder {
color: rgb(153, 16, 16);
}
.invalid-feedback:empty {
display: none;
}
.invalid-feedback {
font-size: smaller;
color: rgb(153, 16, 16);
}
/* Button */
.button {
background-color: #e7e7e7;
border: 2px solid transparent;
border-radius: 8px;
color: black;
padding: 8px 32px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 1rem;
font-family: sans-serif;
}
.button:hover {
opacity: 0.8;
}
.button:active {
border: 2px solid rgba(0, 0, 0, 0.5);
}
.button-success {
background-color: #4caf50;
color: white;
}
.button-primary {
background-color: #008cba;
color: white;
}
.button-danger {
background-color: #f44336;
color: white;
}
.button-small {
font-size: 0.7rem;
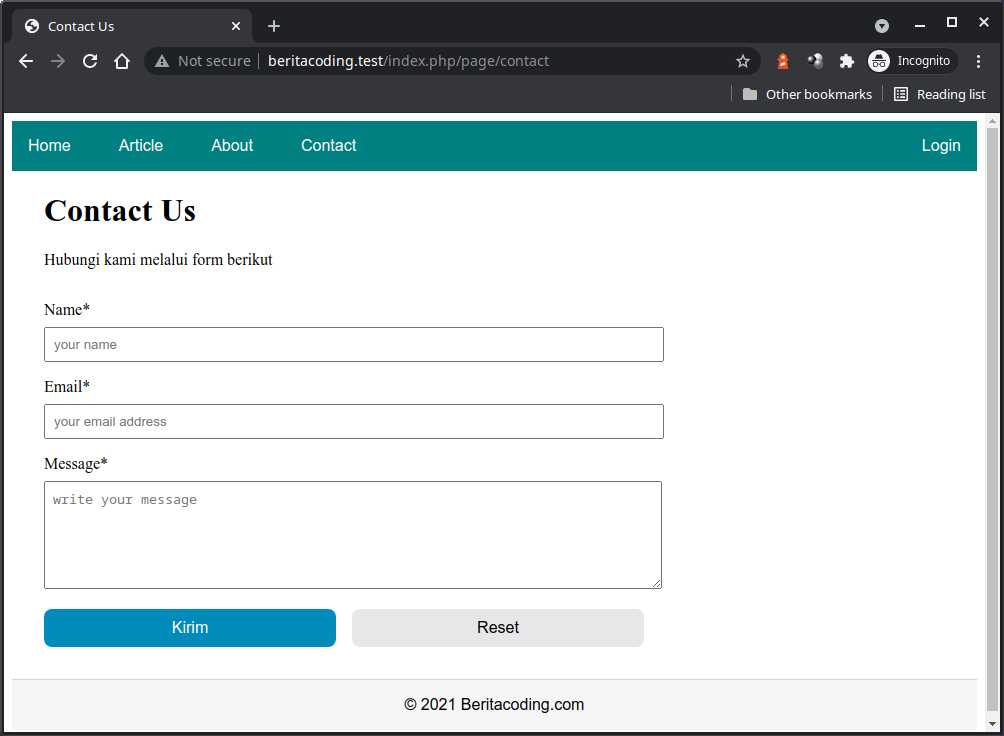
}Maka hasilnya:

5. Percobaan
Cobalah untuk tidak mengisi input pada halaman form, lalu klik submit.

Yap! validasi kita berhasil.
Form kosong akan invalid.
Lalu kita coba isi form Name dengan teks yang lebih dari 32 karakter.

Yap! ini juga berhasil.
Bagaimana jika user menginputkan kode Javascript yang tujuannya untuk melakukan serangan XSS?
Bisa juga sebenarnya kita filter dari sini, namun karena XSS berjalan di client. Solusinya bisa di atasi di sisi client.
Ini akan kita bahas di kesempatan yang lain:
Lalu gimana dengan SQL injection?
Tentang saja, Codeigniter sendiri sudah melakukan escape pada query untuk mencegah SQL Injection. Selama Query itu dibuat dengan Active Record atau Query Builder. 1
Berikutnya, mari kita latihan lagi..
🧑💻 Latihan: Validasi Input Artikel
Artikel diinputkan oleh admin, namun tidak menutup kemungkinan juga akan diinputkan dengan data yang invalid.
Mari kita buat validasi untuk input artikel.
1. Membuat Rules untuk Input
Buatlah method rules() pada model Article_model.php seperti ini:
public function rules()
{
return [
[
'field' => 'title',
'label' => 'Title',
'rules' => 'required|max_length[128]'
],
[
'field' => 'draft',
'label' => 'Draft',
'rules' => 'required|in_list[true,false]'
],
[
'field' => 'content',
'label' => 'Content',
'rules' => '' // <-- rules dikosongkan
]
];
}Ada dua input field yang perlu kita validasi di dalam artikel, yakni title dan draft.
Sedangkan content tidak kita berikan rules, namun tetap kita tulis dalam array rules.
Tujuannya agar kita bisa mendapatkan kembali nilai konten dengan set_value() saat terjadi invalid input.
Berikut ini struktur tabel artikel:

Mengapa kita hanya validasi title dan draft saja?
Karena kedua field ini yang patut kita waspadai.
iddiinputkan dari generate code denganuniqid()di dalam controller;titlediinputkan oleh user dan tidak boleh kosong, karena title akan kita pakai untuk membuatslugdi controller.slugdibuat otomatis di controller dengan memanfaatkan teks dari title;contentsebenarnya konten boleh diisi boleh juga tidak. Tapi kalau kamu mewajibkan konten harus diisi, silakan buat rulesrequiredjuga untukcontent.draftdiinputkan oleh user dengan mengambil nilai dari tombol Save to Draft dan Publish.created_atdiinputkan otomatis oleh MySQL.
Berdasarkan pertimbangan tersebut, maka kita memutuskan hanya dua input field saya yang harus divalidasi.
Oke sekarang lanjut..
2. Membuat Validasi di Controller
Ubahlah method new() dan edit() pada Controlleradmin/Post.php menjadi seperti ini:
📜 controllers/admin/Post.php
<?php
class Post extends CI_Controller
{
// ... ada kode lain di sini ...
public function new()
{
$this->load->library('form_validation');
if ($this->input->method() === 'post') {
// Lakukan validasi sebelum menyimpan ke model
$rules = $this->article_model->rules();
$this->form_validation->set_rules($rules);
if($this->form_validation->run() === FALSE){
return $this->load->view('admin/post_new_form.php');
}
// generate unique id and slug
$id = uniqid('', true);
$slug = url_title($this->input->post('title'), 'dash', TRUE) . '-' . $id;
$article = [
'id' => $id,
'title' => $this->input->post('title'),
'slug' => $slug,
'content' => $this->input->post('content'),
'draft' => $this->input->post('draft')
];
$saved = $this->article_model->insert($article);
if ($saved) {
$this->session->set_flashdata('message', 'Article was created');
return redirect('admin/post');
}
}
$this->load->view('admin/post_new_form.php');
}
public function edit($id = null)
{
$data['article'] = $this->article_model->find($id);
$this->load->library('form_validation');
if (!$data['article'] || !$id) {
show_404();
}
if ($this->input->method() === 'post') {
// lakukan validasi data sebelum simpan ke model
$rules = $this->article_model->rules();
$this->form_validation->set_rules($rules);
if($this->form_validation->run() === FALSE){
return $this->load->view('admin/post_edit_form.php', $data );
}
$article = [
'id' => $id,
'title' => $this->input->post('title'),
'content' => $this->input->post('content'),
'draft' => $this->input->post('draft')
];
$updated = $this->article_model->update($article);
if ($updated) {
$this->session->set_flashdata('message', 'Article was updated');
redirect('admin/post');
}
}
$this->load->view('admin/post_edit_form.php', $data);
}
// ... ada kode lain di sini ...
}Berikutnya kita perlu mengubah view untuk form new dan edit agar bisa menampilkan feedback validasi.
Silakan lanjut:
3. Menampilkan Feedback di Form
Ubahlah kode view admin/post_new_form.php dan admin/post_edit_form.php masing-masing menjadi seperti ini:
📜 views/admin/post_new_form.php
<!DOCTYPE html>
<html lang="en">
<head>
<?php $this->load->view('admin/_partials/head.php') ?>
</head>
<body>
<main class="main">
<?php $this->load->view('admin/_partials/side_nav.php') ?>
<div class="content">
<h1>Write new Article</h1>
<form action="" method="POST">
<div>
<label for="title">Title*</label>
<input type="text" name="title" class="<?= form_error('title') ? 'invalid' : '' ?>" placeholder="Judul artikel" value="<?= set_value('title') ?>" />
<div class="invalid-feedback">
<?= form_error('title') ?>
</div>
</div>
<div>
<label for="content">Konten</label>
<textarea name="content" cols="30" rows="10" placeholder="Tuliskan isi pikiranmu..."><?= set_value('content') ?></textarea>
</div>
<div>
<button type="submit" name="draft" class="button" value="true">Save to Draft</button>
<button type="submit" name="draft" class="button button-primary" value="false">Publish</button>
<div class="invalid-feedback">
<?= form_error('draft') ?>
</div>
</div>
</form>
<?php $this->load->view('admin/_partials/footer.php') ?>
</div>
</main>
</body>
</html>📜 views/admin/post_edit_form.php
<!DOCTYPE html>
<html lang="en">
<head>
<?php $this->load->view('admin/_partials/head.php') ?>
</head>
<body>
<main class="main">
<?php $this->load->view('admin/_partials/side_nav.php') ?>
<div class="content">
<h1>Edit Article</h1>
<form action="" method="POST">
<div>
<label for="title">Title*</label>
<input type="text" name="title" class="<?= form_error('title') ? 'invalid' : '' ?>"
value="<?= form_error('title') ? set_value('title') : $article->title ?>" />
<div class="invalid-feedback">
<?= form_error('title') ?>
</div>
</div>
<div>
<label for="content">Konten</label>
<textarea name="content" cols="30" rows="10" placeholder="Tuliskan isi pikiranmu..."><?= form_error('content') ? set_value('content') : $article->content ?></textarea>
</div>
<div>
<button type="submit" name="draft" class="button" value="true">Save to Draft</button>
<button type="submit" name="draft" class="button button-primary" value="false">Publish Update</button>
<div class="invalid-feedback">
<?= form_error('draft') ?>
</div>
</div>
</form>
<?php $this->load->view('admin/_partials/footer.php') ?>
</div>
</main>
</body>
</html>Jika kita perhatikan, pada form edit.. kita menggunakan dua nilai untuk input field judul.
value="<?= form_error('title') ? set_value('title') : $article->title ?>"Jika form edit error, maka kita akan pakai nilai dari form validation. Namun, sebaliknya.. kita akan pakai nilai dari database.
Nah berikutnya kita harus mengubah kode CSS untuk form agar bisa menampilkan pesan feedback.
4. Mengubah CSS untuk Form
Bukalah file 📜 assets/admin.css, kemudian ubah kode CSS untuk form menjadi seperti ini:
/* Form */
form {
box-sizing: border-box;
display: flex;
flex-direction: column;
gap: 1rem;
padding: 2rem 0;
}
label {
display: inline-block;
margin-bottom: 0.5rem;
}
input, textarea {
display: inline-block;
padding: 0.5rem;
width: 100%;
}
input:focus, textarea:focus {
outline-color: dodgerblue;
}
.invalid {
border: 2px solid rgb(153, 16, 16);
}
.invalid::placeholder {
color: rgb(153, 16, 16);
}
.invalid-feedback:empty {
display: none;
}
.invalid-feedback {
font-size: smaller;
color: rgb(153, 16, 16);
}Semua sudah beres..
Mari kita lakukan:
5. Percobaan
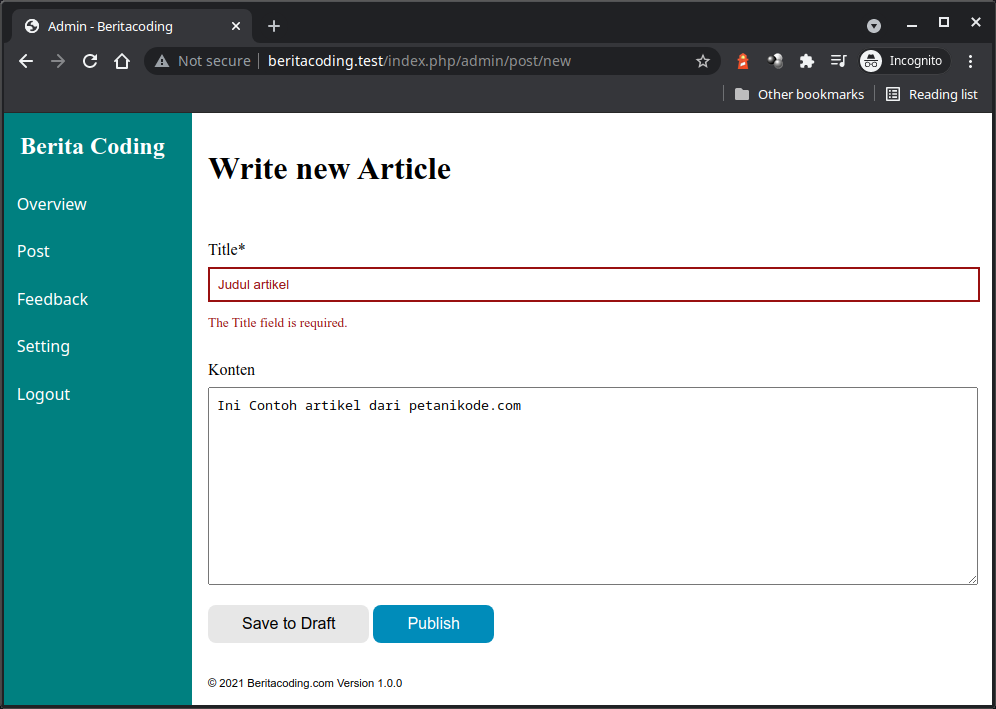
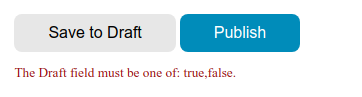
Cobalah untuk membuat artikel baru, lalu kosongkan judulnya. Maka akan terjadi error seperti ini:

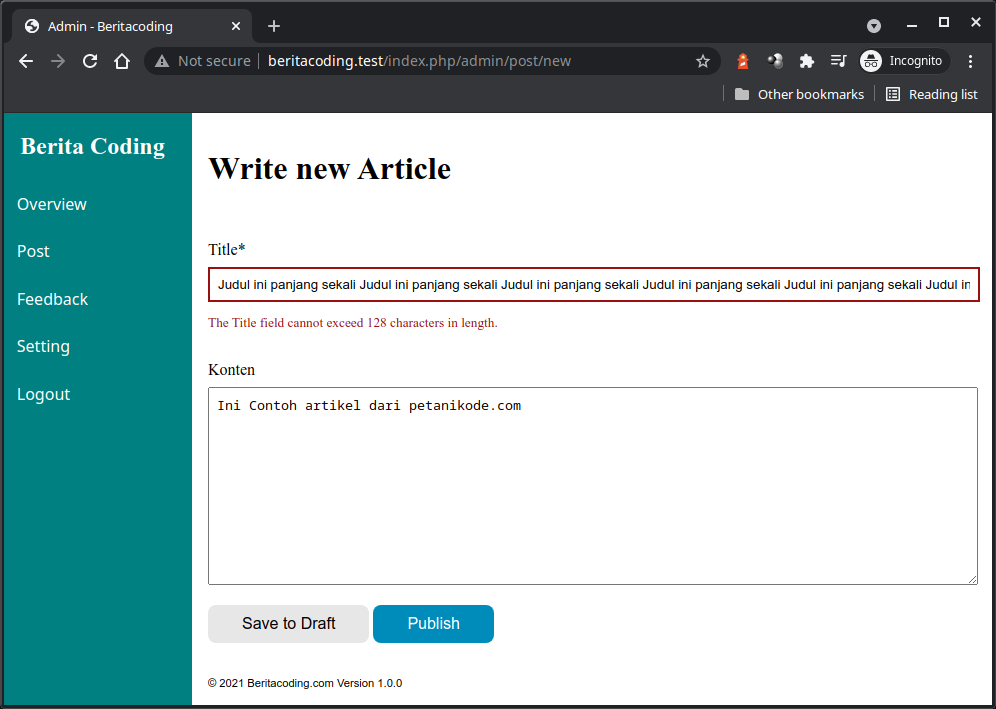
Coba juga untuk mengisi judul yang melebihi batas maksimal, yakni 128 karakter.

Coba juga untuk tes form edit. Pastikan hasilnya sesuai seperti yang kita harapkan.
Yakni untuk judul wajib diisi dan tidak boleh lebih dari 128 karakter.
Lalu bagaimana dengan input draft?
Nilai draft sebenarnya kita dapatkan dari tombol Save to Draft (true) dan Publish (false).
Secara otomatis nilai ini akan terisi, tergantung dari tombol yang diklik oleh user.
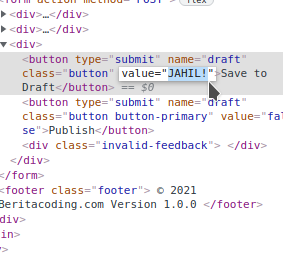
Namun kadang bisa saja ada user yang jahil, sengaja mengubah value di dalam tombol melalui inspect element.

Nilai draft tidak lagi true dan false, melainkan nilai yang sudah diubah.
Karena itu, untuk mengatasi ini..
..kita melakukan validasi terhadap nilai draft yang hanya boleh diisi dengan true dan false.
Jika user mencoba-coba untuk mengubah nilainya, maka akan terjadi invalid.

Kita sudah melakukan validasi di sisi server untuk semua input.
Lakukan juga:
Validasi di Sisi Client dengan HTML 5
Sebenarnya ini opsional, boleh dilakukan boleh juga tidak. Karena kita sudah membuat validasi di sisi server.
Akan tetapi, ada baiknya kita buat juga validasi di sisi client. Agar aplikasi kita inputnya divalidasi dari dua sisi.
Untuk melakukan validasi di sisi client, kita bisa gunakan atribut validasi bawaan HTML 5 dan juga Javascript.
Biar gampang kita pakai saja atribut bawaan:
- atribut
requiredagar input wajib diisi; - atribut
type='email'input harus berupa email; - atribut
patterninput harus mengikuti pola regex - atribut
mindanmaxuntuk membatasi angka; - atribut
minlengthdanmaxlengthuntuk membatasi panjang karakter; - dan lain sebagainya.
Contoh:
<input type="email" required />
<input type="text" pattern="[0-9]" />
<input type="number" min="0" max="100" />
<input type="text" maxlength="32" />Atribut ini bisa kamu pelajari di:
Mari kita ubah kembali view untuk form contact, new artikel, dan edit artikel.
📜 views/contact.php
Tambahkan atribut required dan maxlength="32" pada input nama.
<input
type="text"
name="name"
class="<?= form_error('name') ? 'invalid' : '' ?>"
placeholder="your name"
value="<?= set_value('name') ?>"
required
maxlength="32"
/>Tambahkan juga atribut required pada email dan message.
<input
type="email"
name="email"
class="<?= form_error('email') ? 'invalid' : '' ?>"
placeholder="your email address"
value="<?= set_value('email') ?>"
required
/><textarea
name="message"
cols="30"
class="<?= form_error('message') ? 'invalid' : '' ?>"
rows="5"
placeholder="write your message"
required
><?= set_value('message') ?></textarea>📜 views/admin/post_new_form.php
Tambahkan atribut required dan maxlength="128" pada input title.
<input
type="text"
name="title"
class="<?= form_error('title') ? 'invalid' : '' ?>"
value="<?= form_error('title') ? set_value('title') : $article->title ?>"
required
maxlength="128"
/>📜 views/admin/post_edit_form.php
Tambahkan atribut required dan maxlength="128" pada input title.
<input
type="text"
name="title"
class="<?= form_error('title') ? 'invalid' : '' ?>"
value="<?= form_error('title') ? set_value('title') : $article->title ?>"
required
maxlength="128"
/>Percobaan:
Silakan coba melakukan input.

Input akan otomatis dilakukan oleh browser saat kita melakukan submit.
Apa Selanjutnya?
Akhirnya selesai juga pembahasan tentang validasi.
Ini memang cukup panjang.
Saya menghargai semangatmu untuk belajar Codeigniter, hingga rela membaca tutorial sepanjang ini. 😄
Nah, selanjutnya kita akan membuat fitur login.
Silakan lanjut ke:
Kalau ada pertanyaan, mari diskusikan di kolom komentar.
Selamat belajar!
Source code dari tutorial ini bisa kamu download di Github.